プラグインWP-PostViewsを使用して人気記事ランキングにサムネイルを表示する。
バージョンアップしたら表示されなくなってしまったので備忘録的に記述します。
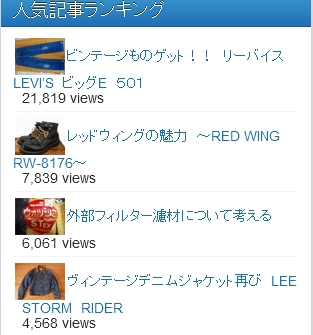
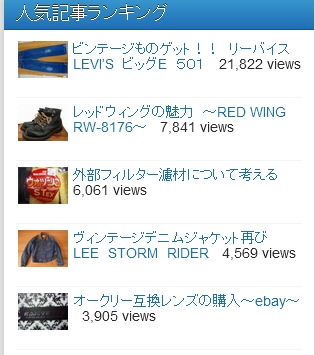
こんな感じに読者に多く読まれた記事のサムネイル画像を表示されるものですが先日WP-PostViewsのバージョンアップ(1.68→1.69)したら下記のようになってしまいました。
原因は、バージョンアップで記述していたファイルも上書きされてしまったためです。
編集するファイルは、wordpressの中の wp-content/plugins/wp-postviews/wp-postviews.php です。
$post_excerpt = views_post_excerpt($post->post_excerpt, $post->post_content, $post->post_password, $chars);
という行を探します。
viでファイルを開いて/ スラッシュのあと上記をコピペすると指定行にジャンプします。
そこで” o “(アルファベットのオー)を押すとカーソルの下行に挿入できます。
$thumbnail = get_the_post_thumbnail($post->ID,array(50,50),false);
$temp = str_replace("%THUMBNAIL%", $thumbnail, $temp);
上記の2行を追加してください。
なお、array(50,50)の数字は、画像の大きさなのでそれぞれのブログの表示にあわせて調整してください。
下記のようになればokです。
$thumbnail = get_the_post_thumbnail($post->ID,array(50,50),false);
$temp = stripslashes( $views_options['most_viewed_template'] );
$temp = str_replace( '%VIEW_COUNT%', number_format_i18n( $post_views ), $temp );
$temp = str_replace( '%VIEW_COUNT_ROUNDED%', postviews_round_number( $post_views ), $temp );
$temp = str_replace( '%POST_TITLE%', $post_title, $temp );
$temp = str_replace( '%POST_EXCERPT%', get_the_excerpt(), $temp );
$temp = str_replace( '%POST_CONTENT%', get_the_content(), $temp );
$temp = str_replace( '%POST_URL%', get_permalink(), $temp );
$temp = str_replace("%THUMBNAIL%", $thumbnail, $temp);
$temp = str_replace( '%POST_DATE%', get_the_time( get_option( 'date_format' ) ), $temp );
$temp = str_replace( '%POST_TIME%', get_the_time( get_option( 'time_format' ) ), $temp );
$temp = str_replace( '%POST_THUMBNAIL%', get_the_post_thumbnail( null,'thumbnail',true ), $temp);
$temp = str_replace( '%POST_CATEGORY_ID%', $post_category_id, $temp );
$output .= $temp;
6箇所ありますのでESCを押してから ” n ”を押すと次の場所までジャンプします。
上記の要領で6箇所すべてを追加
***********************************************************
H29.4.17追記 バージョン1.75からは、これ以降の設定で問題ないようです。
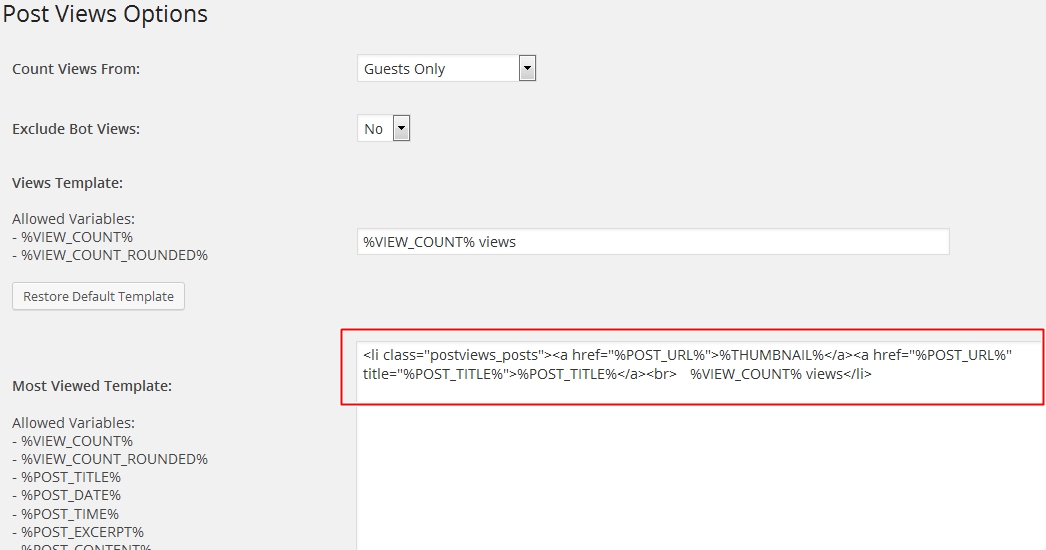
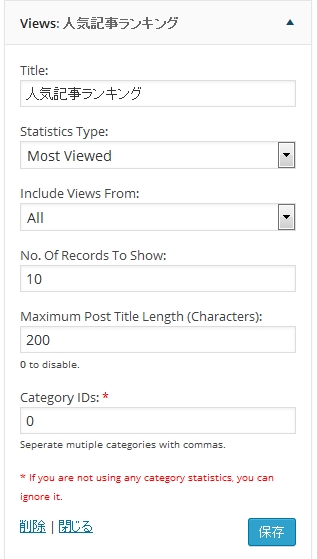
そしてpost-viewsの設定で編集
赤枠に
<li class=”postviews_posts”><a href=”%POST_URL%”>%THUMBNAIL%</a><a href=”%POST_URL%” title=”%POST_TITLE%”>%POST_TITLE%</a><br> %VIEW_COUNT% views</li>と記述
訂正(H29.4.17)
<br><li><a href=”%POST_URL%” title=”%POST_TITLE%”>%POST_THUMBNAIL%<br> %POST_TITLE%</a><br> %VIEW_COUNT% ビュー</li>
と記述しました。
サムネイルは、<a href=”%POST_URL%”>%THUMBNAIL%</a>を追記すればOKです。
あとは、外観のウィジットからサイドバーに追加すれば当ブログのようになります。
しかしここで見てわかるようにまだサムネイル画像と投稿記事の題名がきれいに表示されていないのでCSSの回り込み設定等して少し見栄えを良くします。
こちらのサイトTaka’s Life さんWordPress Poular Postsでサムネイルの横にキレイに文字を表示させる方法 が参考になりました。
それぞれのwordpressテーマによって若干の違いはあると思いますが大きくは、同じようです。
まずスタイル設定する前にスタイルシートで設定するIDを調べます。
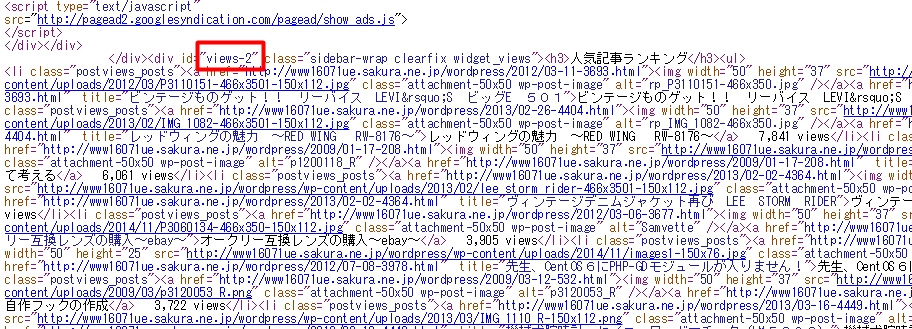
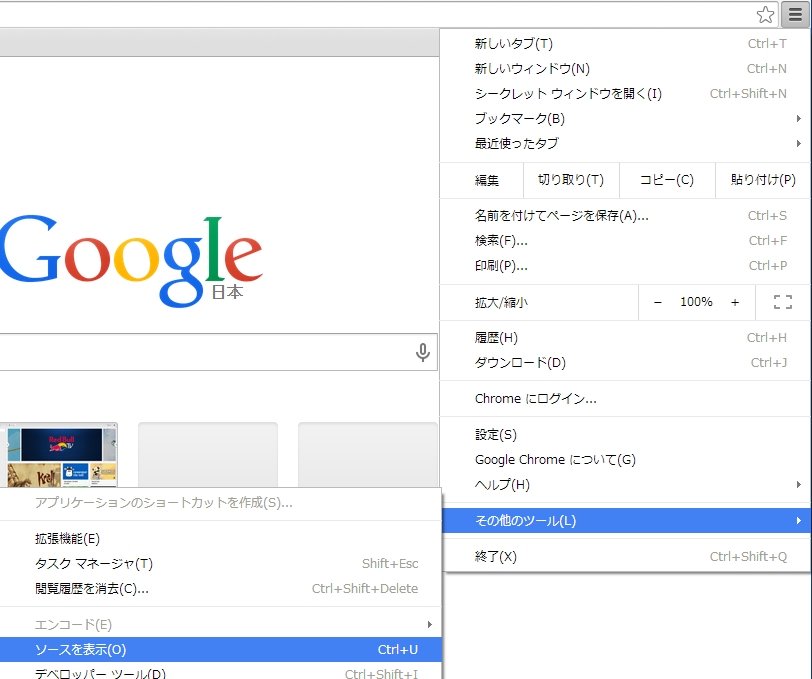
ブラウザでソースの表示を押して人気記事ランキングの場所を探して下記のようにIDを調べておきます。
今回は、google chromeで行いました。他のブラウザでも同様の場所を探してください。

こちらのサイトでは、views-2となってます。
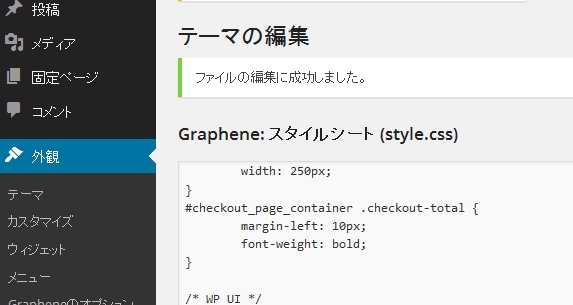
次にテーマのスタイルシートstyle.cssを開きます。
当サイトでは、Grapheneというテーマです。
その最下部に以下を追記します。そして問題なければファイルの更新をしてください。
/* WP-postviews */
#views-2 ul li {
height:50px;
}
#views-2 ul img {
float:left;
margin-right:5px;
}
1行目のheight:50px;は、各記事行の幅になるので空白が大きい場合は、数値を少なく、空白がないなどの場合は、大きくしてください。
(追記 通常は、画像の表示サイズと同じ位にするのがベストです。今回は、array(50,50)なので50pxに設定してます。改行がずれる場合は、この数字を大きくしてみてください。)
2行目でfloat(回り込み)をしています。margin-rightは、画像と文章の空白の幅です。適宜調整してください。
こんな感じできれいになりました。

これでプラグインの追加もしくは、バージョンアップしても大丈夫ですね。
*****************************************************************************
H29.4.17 追加事項
wp-postviews.phpは、直接編集しなくても良くなった代わりに
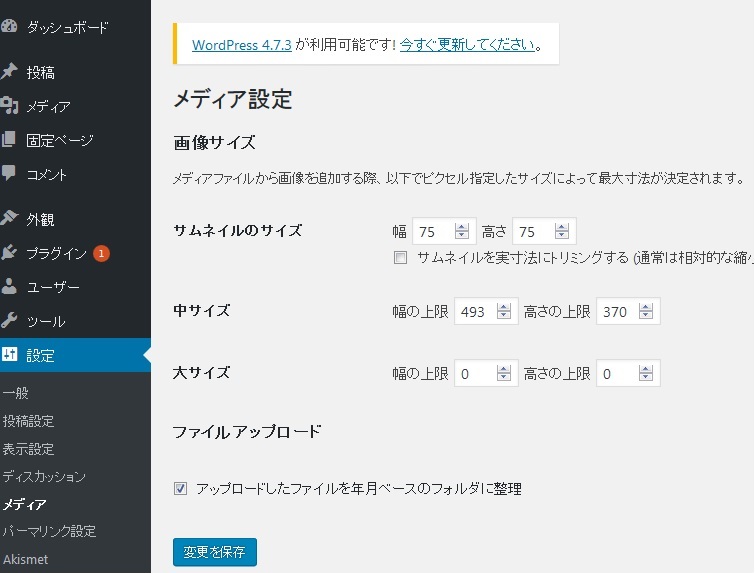
設定 → メディア設定 → サムネイルのサイズを直接変更するとできるようです。
それぞれのサイトにあわせて変更してみてください。